Ein großes Problem bei der Verwendung von Serverside Javascript in der xPage Entwicklung unter 8.5.x war das Fehlen eines Debuggers. In der heutigen Zeit kann man sich die Arbeit ohne leistungsfähigen Debugger eigentlich gar nicht mehr vorstellen und endlich mit Version 9 des Designers bekommen auch die xPages Entwickler diese in anderen Umgebungen selbstverständliche Hilfe.
Folgende Schritte sind für eine erfolgreiche Debug Session einzuhalten:
Als erste sollte man einen Testserver haben, da um SSJS zu Debuggen der Server mit speziellen notes.ini Variablen gestartet werden muss und diese Variablen erstens die Performance verschlechtern und auch Securityrisken mitbringen.
Deshalb bitte die Testhilfeunterstützung auf keinen Fall auf produktiven Servern aktivieren!
Drei notes.ini Variablen müssen auf dem Testserver hinzugefügt werden.
JavaEnableDebug=1
JavascriptEnableDebug=1
JavaDebugOptions=transport=dt_socket,server=y,suspend=n,address=8000
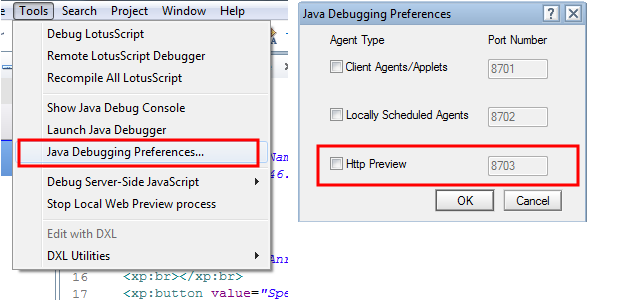
Der Wert bei address gibt die Portnummer an, auf denen der Server auf Debugbefehle horchen soll. Beim Start des Debugclients im Designer muss dann genau wieder diese Portnummer angegeben werden. Der Port muss natürlich auch in einer eventuell vorhandenen Firewall freigeschalten werden.
Danach muss der Server durchgestartet werden. Laut Doku reicht das neustarten des HTTP Tasks, doch hat es in der Public Beta bei mir erst nach dem Neustart des gesamten Servers funktioniert.
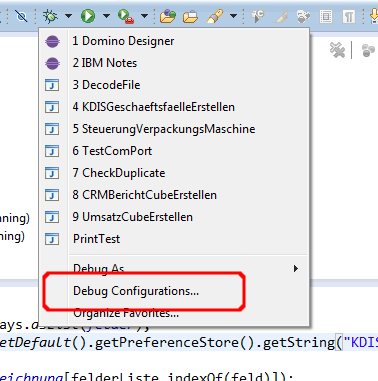
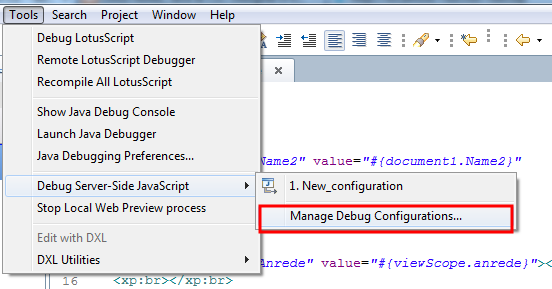
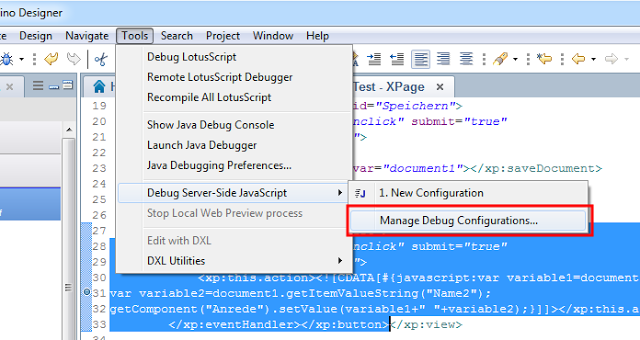
Dann kann im Designer 9 eine Debugsitzung im Menü Tools gestartet werden.
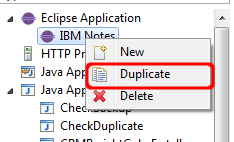
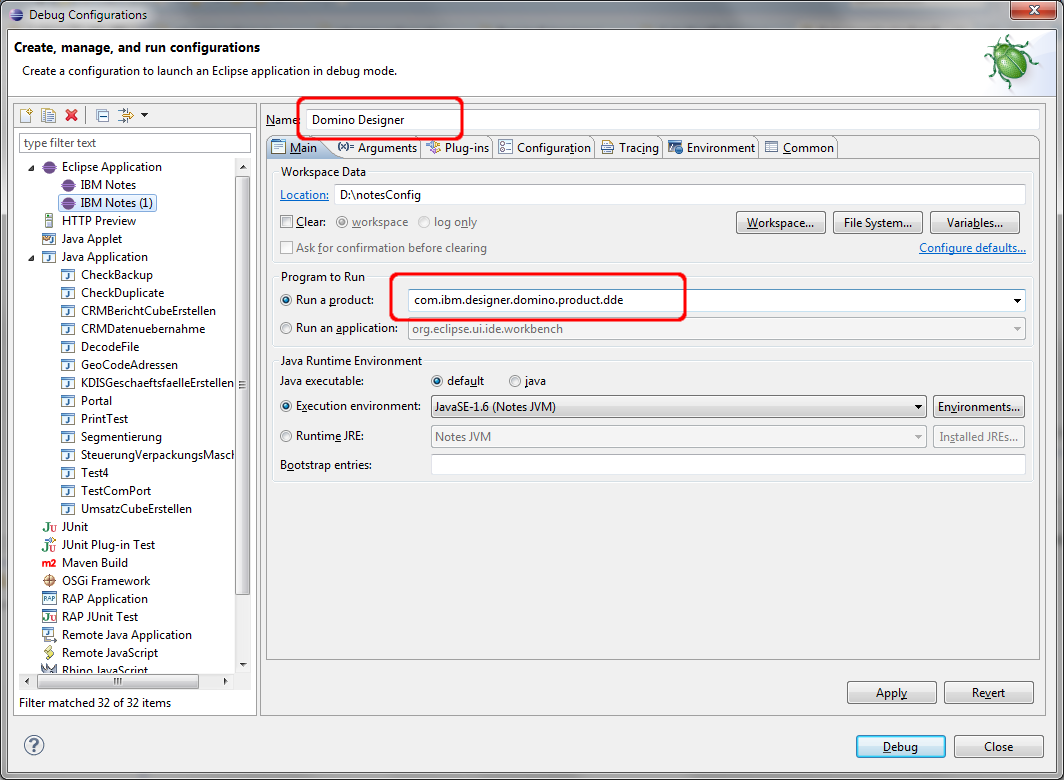
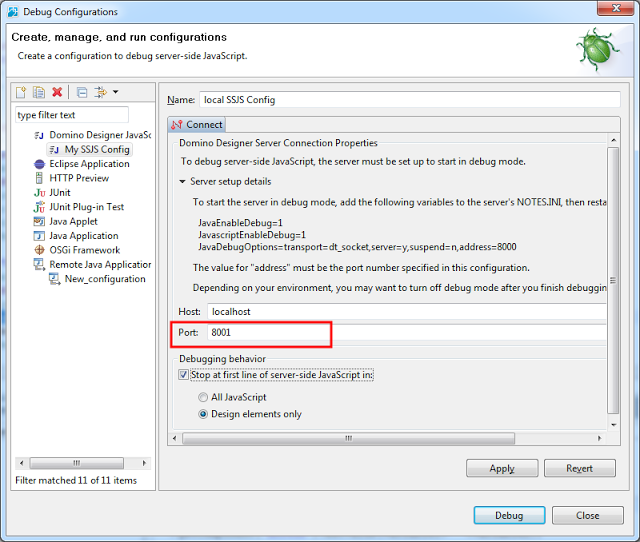
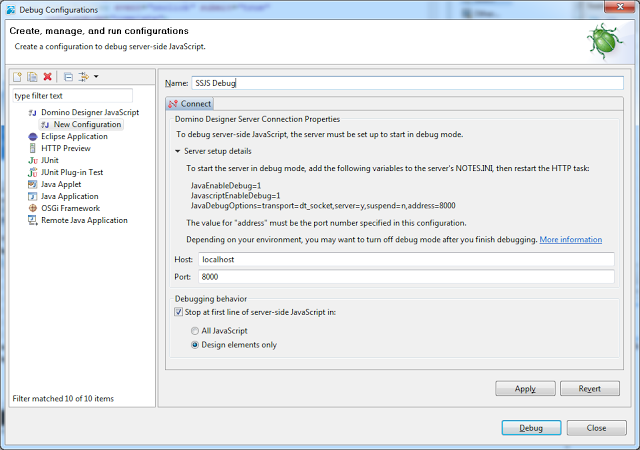
Für die Debugsitzung kann man einen Namen vergeben, unter dem man die Debugkonfiguration später jederzeit wieder aktivieren kann.
Wichtig sind auch der Host und der Port. Der Host ist der Server und unter Portnummer muss die Nummer eingetragen werden, die unter "address" in der Notes.ini am Server eingetragen wurde.
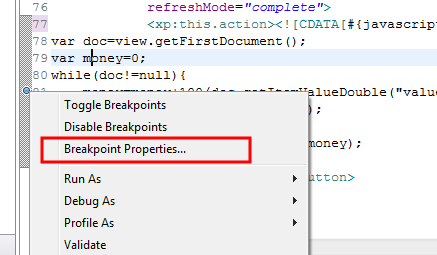
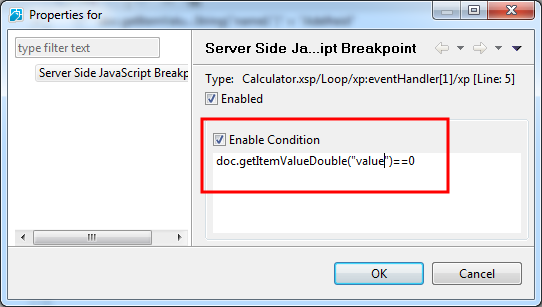
Dann kann man noch einstellen, ob automatisch bei jedem Serverside javascript angehalten werden soll, oder ob nur bei explizit gesetzten Breakpoint der Debugger aktiviert werden soll.
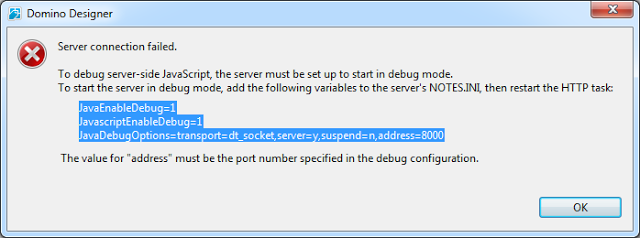
Falls die Notes.ini Parameter nicht gesetzt sind oder der Server nicht durchgestartet wurde, bekommt man beim Start des Debuggers eine Fehlermeldung.
Wenn alles richtig gelaufen ist, bekommt man keine Fehlermeldung und beim nächsten Aufruf einer xPage auf dem Testserver wird automatisch der Debugger gestartet. Beim ersten Start des Debuggers fragt der Designer ob er zur Debugperspektive wechseln soll, was man natürlich bestätigen sollte.
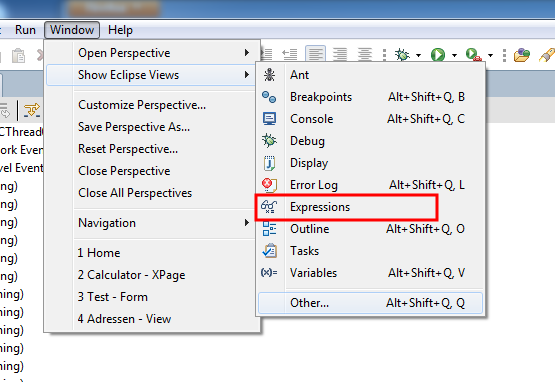
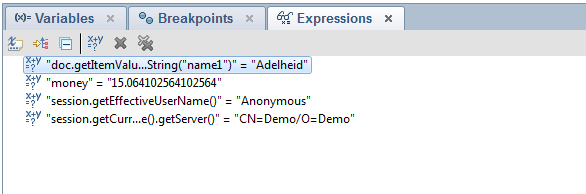
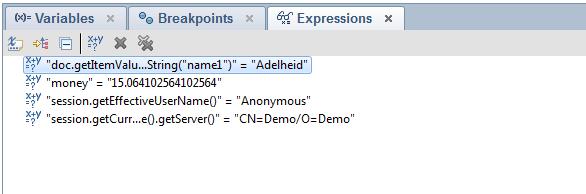
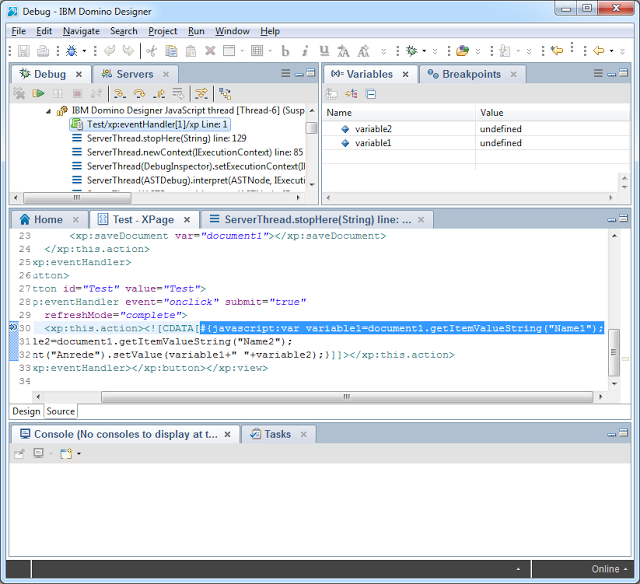
Danach kann man den Javascript code Schritt für Schritt durchlaufen lassen und jederzeit die Variablen kontrollieren.
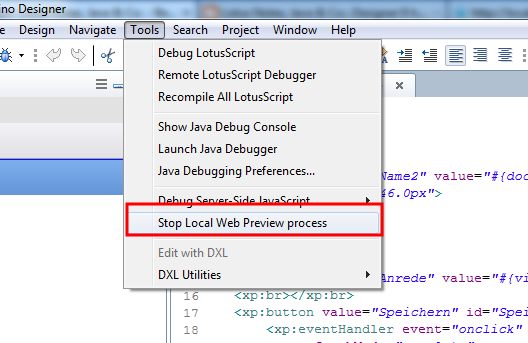
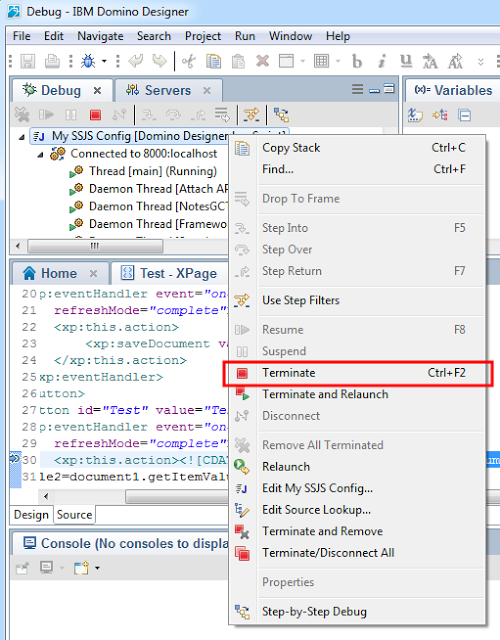
Wenn man mit dem Debuggen fertig ist, kann man die Verbindung zum Debugserver mit einem Rechtsklick auf die Verbindung und Auswahl von "Terminate" beenden.
Aufgrund der gewählten Architektur kann immer nur ein Client sich mit der Debugfunktion verbinden. Wenn ein weiterer Client eine Verbindung aufbaut, bekommt man die falsche Fehlermeldung, dass die notes.ini Variablen für die Debugfunktion nicht gesetzt sind. Deshalb sollte immer nur ein Entwickler gleichzeitig den Testserver verwenden.
Für weitere Infos zur neuen Version schauen Sie auch auf meine Übersicht über alle
Postings zum Thema Notes/Domino 9
Alle Postings zum Thema
SSJS Debugger