JavaEnableDebug=1
JavascriptEnableDebug=1
JavaDebugOptions=transport=dt_socket,server=y,suspend=n,address=8001
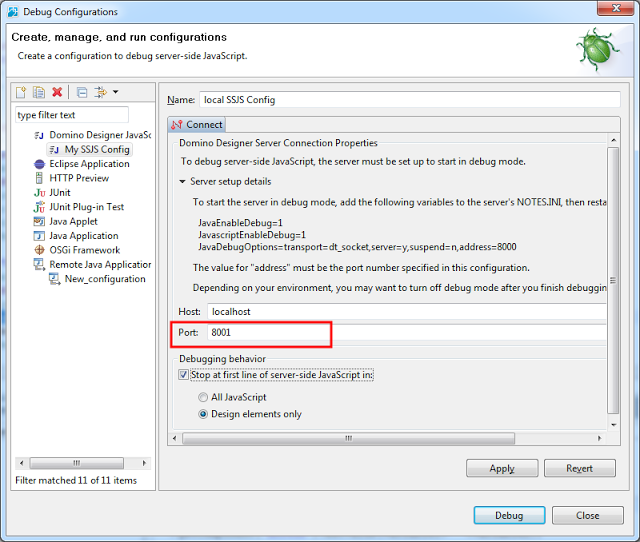
Wichtig ist, dass falls auf dem Rechner auch ein Server mit Debugunterstützung läuft eine andere Portnummer gewählt wird. Ich habe z.B. 8001 für den Designerclient gewählt und am Server 8000. Damit kommen sich die beiden nicht in die Quere.
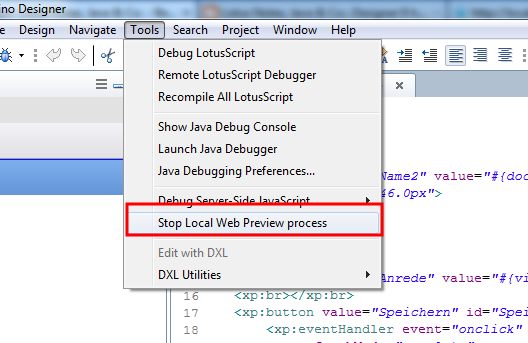
Danach muss die lokale Webvorschau einmal durchgestartet werden. Dies kann man im Menü Tools "Stop local web preview" machen.
Sobald man wieder eine lokale Datenbank zum Testen startet, wird der lokale nhttp Task wieder gestartet. Wenn die SSJS Debug Unterstützung aktiviert ist, findet sich im console.log im IBM_Technical_Support Verzeichnis der Hinweis "JVM: WARNING: Remote Java Debugging is enabled, resulting in decreased performance and potentially compromised security"
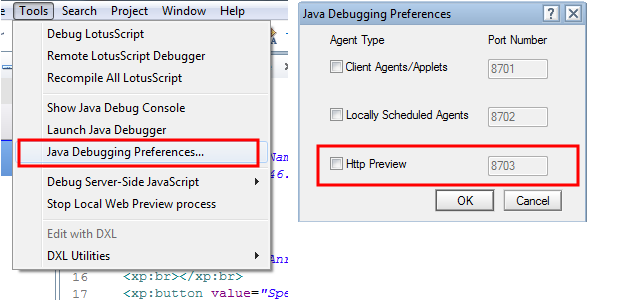
Bei mir konnte sich aber trotz der Meldung im Log der SSJS Debugger nicht mit der lokalen Web Vorschau verbinden. Der Grund war, dass ich unter den Java Debugging Preferences den Punkt "Local Web Preview" angeschalten hatte. Diese Einstellung verträgt sich nicht mit den Einträgen in der notes.ini Also den Haken herausgenommen und den lokalen Vorschauprozess noch einmal beendet.
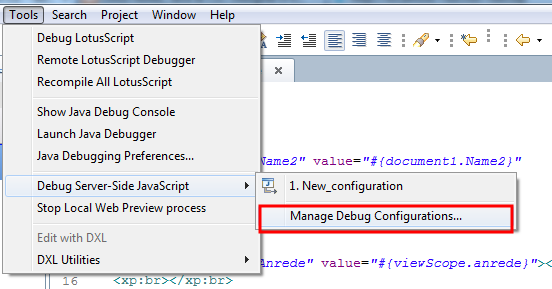
Dann kann man auch schon über Tools Manage Debug Configurations die SSJS Debug Sitzung starten.
Dann läuft wieder alles wie beim Debuggen von Javascript auf einem Server.
Alle Postings zum Thema SSJS Debugger




No comments:
Post a Comment