Hey IBM really a nice partnership between you and Apple in the mobile business. First IOS release after the announcement of the partnership kills the mobile controls of xPages in Domino and IBM needs three weeks to get a technote out of the door that says that they need additional time to solve the problem with a interim fix.
Maybe you should announce a partnership with google in the browser business and a few weeks after that google releases a new Chrome browser which kills your web based products ;-)
Repeat after me: "Apple will never be a fair partner"
A blog about information technology. I am especially interested in Java, Eclipse RCP, IBM Notes Domino, Db2 and IBM i
Showing posts with label xPages. Show all posts
Showing posts with label xPages. Show all posts
Saturday, October 11, 2014
Saturday, June 21, 2014
xPages in Notes client fails with XPCOM error 0xcf1f30001 after upgrade to Notes 9.0.1
I have upgraded my Notes Client from 8.5.3 FP2 to 9.0.1 FP1 and after this upgrade no xPage based application works in the notes client. In the trace of the client i found an "CLPDN0031E: org.eclipse.swt.SWTError: XPCOM error 0xc1f30001" error with the stack trace:
org.eclipse.swt.SWTError: XPCOM error 0xc1f30001 at org.eclipse.swt.browser.Mozilla.error(Mozilla.java:2663) at org.eclipse.swt.browser.Mozilla.create(Mozilla.java:732) at org.eclipse.swt.browser.Browser.<init>(Browser.java:99)......
Actually no XULRunner (Mozilla rendering engine which is used by XPiNC) based functionality of the client is working. I have analyzed the problem and found that the rcpinstall.properties file in the workspace does not point to the XULRunner plugin which has been updated for Notes 9.0.1.
To solve this problem close every instance of your Notes client and open the rcpinstall.properties file in the "workspace\.config" path in your data directory with your favorite editor (notepad.exe will work) and change the line
org.eclipse.swt.SWTError: XPCOM error 0xc1f30001 at org.eclipse.swt.browser.Mozilla.error(Mozilla.java:2663) at org.eclipse.swt.browser.Mozilla.create(Mozilla.java:732) at org.eclipse.swt.browser.Browser.<init>(Browser.java:99)......
Actually no XULRunner (Mozilla rendering engine which is used by XPiNC) based functionality of the client is working. I have analyzed the problem and found that the rcpinstall.properties file in the workspace does not point to the XULRunner plugin which has been updated for Notes 9.0.1.
To solve this problem close every instance of your Notes client and open the rcpinstall.properties file in the "workspace\.config" path in your data directory with your favorite editor (notepad.exe will work) and change the line
Tuesday, February 26, 2013
Debuggen von SSJS in Designer 9 mit der lokalen Web Vorschau
Zum Wochenende habe ich geblogget, wie man den neuen SSJS Debugger mit einem Domino Server verwenden kann. Stephan Wissel hat dann gefragt ob ich nicht auch noch testen könnte wie man den SSJS Debugger mit der lokalen Web Vorschau im Designer verwenden kann. Nun also prinzipiell ist der Ablauf ganz der gleiche wie beim Debuggen einer xPage auf einem Server. Als erstes muss man 3 Einträge zur notes.ini des Designerclients hinzufügen.
JavaEnableDebug=1
JavascriptEnableDebug=1
JavaDebugOptions=transport=dt_socket,server=y,suspend=n,address=8001
Wichtig ist, dass falls auf dem Rechner auch ein Server mit Debugunterstützung läuft eine andere Portnummer gewählt wird. Ich habe z.B. 8001 für den Designerclient gewählt und am Server 8000. Damit kommen sich die beiden nicht in die Quere.
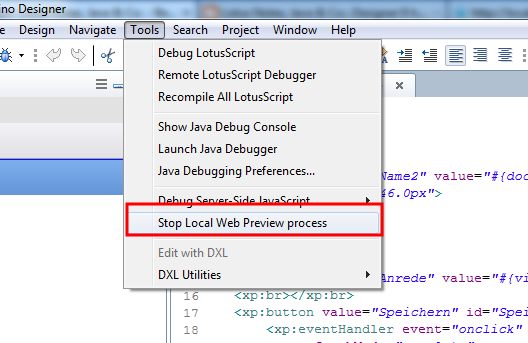
Danach muss die lokale Webvorschau einmal durchgestartet werden. Dies kann man im Menü Tools "Stop local web preview" machen.
Sobald man wieder eine lokale Datenbank zum Testen startet, wird der lokale nhttp Task wieder gestartet. Wenn die SSJS Debug Unterstützung aktiviert ist, findet sich im console.log im IBM_Technical_Support Verzeichnis der Hinweis "JVM: WARNING: Remote Java Debugging is enabled, resulting in decreased performance and potentially compromised security"
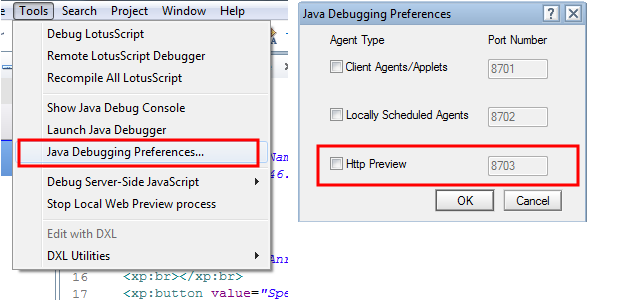
Bei mir konnte sich aber trotz der Meldung im Log der SSJS Debugger nicht mit der lokalen Web Vorschau verbinden. Der Grund war, dass ich unter den Java Debugging Preferences den Punkt "Local Web Preview" angeschalten hatte. Diese Einstellung verträgt sich nicht mit den Einträgen in der notes.ini Also den Haken herausgenommen und den lokalen Vorschauprozess noch einmal beendet.
Dann unbedingt vor dem Starten der Debugsitzung einmal eine xPage in der Vorschau öffnen, damit der Lokale Vorschau Prozess wieder gestartet wird.
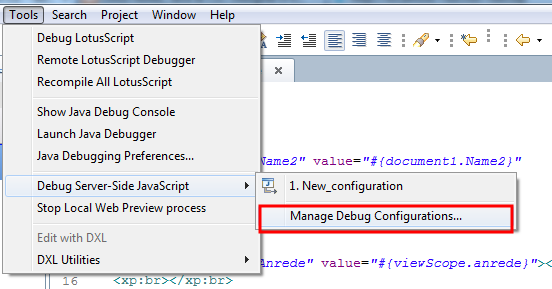
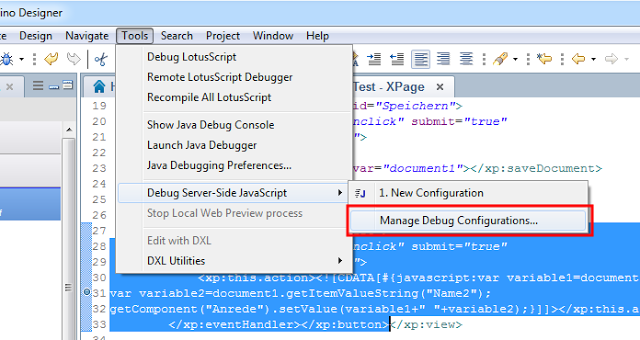
Dann kann man auch schon über Tools Manage Debug Configurations die SSJS Debug Sitzung starten.
Wichtig ist dann, dass man wieder die richtige Portadresse bei der Verbindung angibt.
Für weitere Infos zur neuen Version schauen Sie auch auf meine Übersicht über alle Postings zum Thema Notes/Domino 9
Alle Postings zum Thema SSJS Debugger
JavaEnableDebug=1
JavascriptEnableDebug=1
JavaDebugOptions=transport=dt_socket,server=y,suspend=n,address=8001
Wichtig ist, dass falls auf dem Rechner auch ein Server mit Debugunterstützung läuft eine andere Portnummer gewählt wird. Ich habe z.B. 8001 für den Designerclient gewählt und am Server 8000. Damit kommen sich die beiden nicht in die Quere.
Danach muss die lokale Webvorschau einmal durchgestartet werden. Dies kann man im Menü Tools "Stop local web preview" machen.
Sobald man wieder eine lokale Datenbank zum Testen startet, wird der lokale nhttp Task wieder gestartet. Wenn die SSJS Debug Unterstützung aktiviert ist, findet sich im console.log im IBM_Technical_Support Verzeichnis der Hinweis "JVM: WARNING: Remote Java Debugging is enabled, resulting in decreased performance and potentially compromised security"
Bei mir konnte sich aber trotz der Meldung im Log der SSJS Debugger nicht mit der lokalen Web Vorschau verbinden. Der Grund war, dass ich unter den Java Debugging Preferences den Punkt "Local Web Preview" angeschalten hatte. Diese Einstellung verträgt sich nicht mit den Einträgen in der notes.ini Also den Haken herausgenommen und den lokalen Vorschauprozess noch einmal beendet.
Dann kann man auch schon über Tools Manage Debug Configurations die SSJS Debug Sitzung starten.
Dann läuft wieder alles wie beim Debuggen von Javascript auf einem Server.
Alle Postings zum Thema SSJS Debugger
Labels:
Beta,
Lotus Designer,
xPages
Sunday, February 24, 2013
Designer 9 hat endlich einen Debugger für SSJS in xPages
Ein großes Problem bei der Verwendung von Serverside Javascript in der xPage Entwicklung unter 8.5.x war das Fehlen eines Debuggers. In der heutigen Zeit kann man sich die Arbeit ohne leistungsfähigen Debugger eigentlich gar nicht mehr vorstellen und endlich mit Version 9 des Designers bekommen auch die xPages Entwickler diese in anderen Umgebungen selbstverständliche Hilfe.
Folgende Schritte sind für eine erfolgreiche Debug Session einzuhalten:
Als erste sollte man einen Testserver haben, da um SSJS zu Debuggen der Server mit speziellen notes.ini Variablen gestartet werden muss und diese Variablen erstens die Performance verschlechtern und auch Securityrisken mitbringen. Deshalb bitte die Testhilfeunterstützung auf keinen Fall auf produktiven Servern aktivieren!
Drei notes.ini Variablen müssen auf dem Testserver hinzugefügt werden.
JavaEnableDebug=1
JavascriptEnableDebug=1
JavaDebugOptions=transport=dt_socket,server=y,suspend=n,address=8000
Der Wert bei address gibt die Portnummer an, auf denen der Server auf Debugbefehle horchen soll. Beim Start des Debugclients im Designer muss dann genau wieder diese Portnummer angegeben werden. Der Port muss natürlich auch in einer eventuell vorhandenen Firewall freigeschalten werden.
Danach muss der Server durchgestartet werden. Laut Doku reicht das neustarten des HTTP Tasks, doch hat es in der Public Beta bei mir erst nach dem Neustart des gesamten Servers funktioniert.
Dann kann im Designer 9 eine Debugsitzung im Menü Tools gestartet werden.
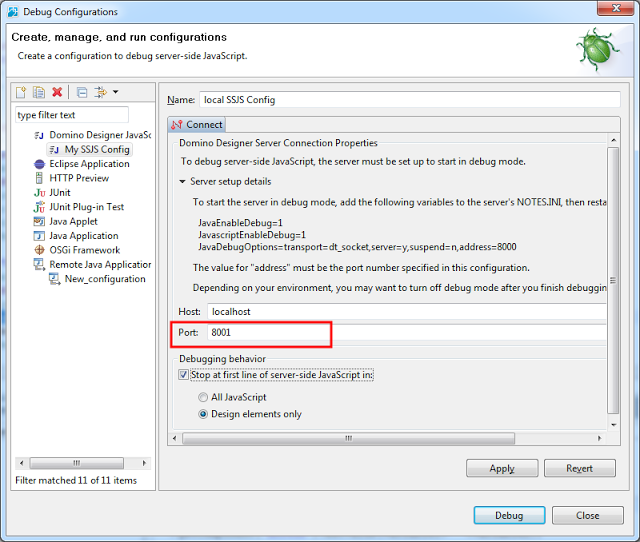
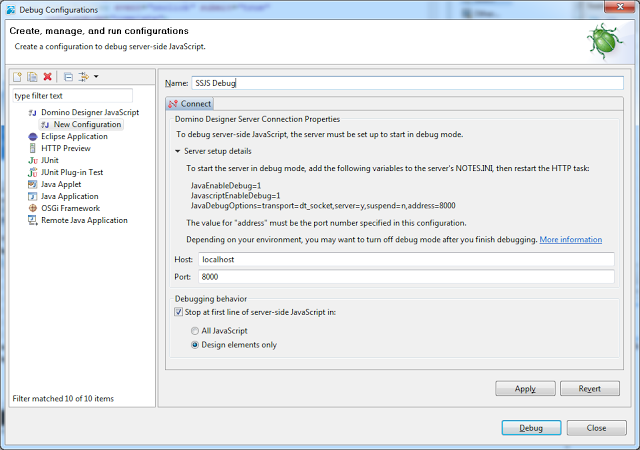
Für die Debugsitzung kann man einen Namen vergeben, unter dem man die Debugkonfiguration später jederzeit wieder aktivieren kann.
Wichtig sind auch der Host und der Port. Der Host ist der Server und unter Portnummer muss die Nummer eingetragen werden, die unter "address" in der Notes.ini am Server eingetragen wurde.
Dann kann man noch einstellen, ob automatisch bei jedem Serverside javascript angehalten werden soll, oder ob nur bei explizit gesetzten Breakpoint der Debugger aktiviert werden soll.
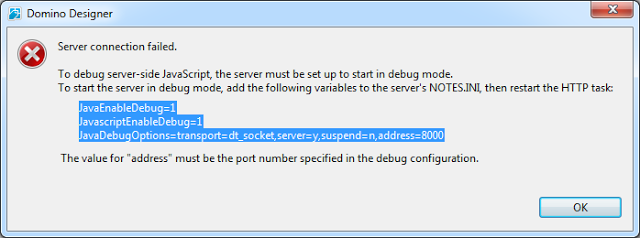
Falls die Notes.ini Parameter nicht gesetzt sind oder der Server nicht durchgestartet wurde, bekommt man beim Start des Debuggers eine Fehlermeldung.
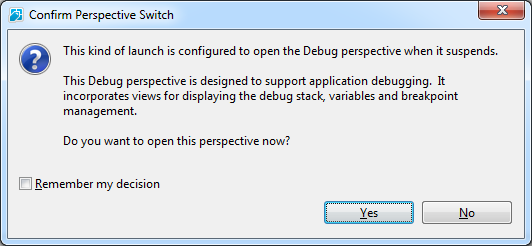
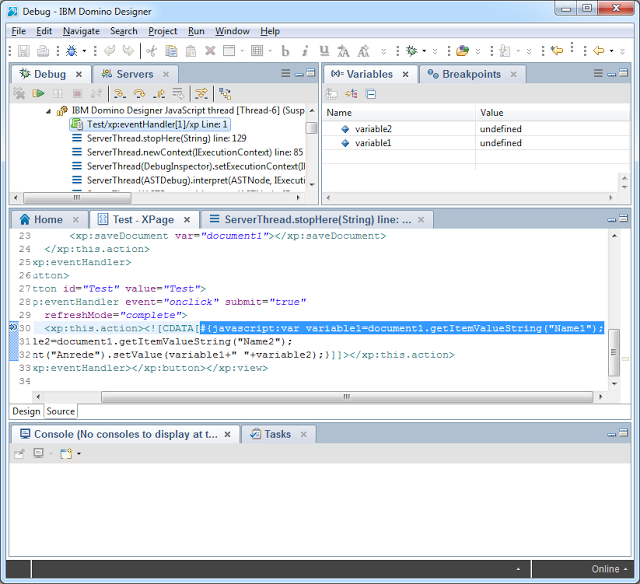
Wenn alles richtig gelaufen ist, bekommt man keine Fehlermeldung und beim nächsten Aufruf einer xPage auf dem Testserver wird automatisch der Debugger gestartet. Beim ersten Start des Debuggers fragt der Designer ob er zur Debugperspektive wechseln soll, was man natürlich bestätigen sollte.
Danach kann man den Javascript code Schritt für Schritt durchlaufen lassen und jederzeit die Variablen kontrollieren.
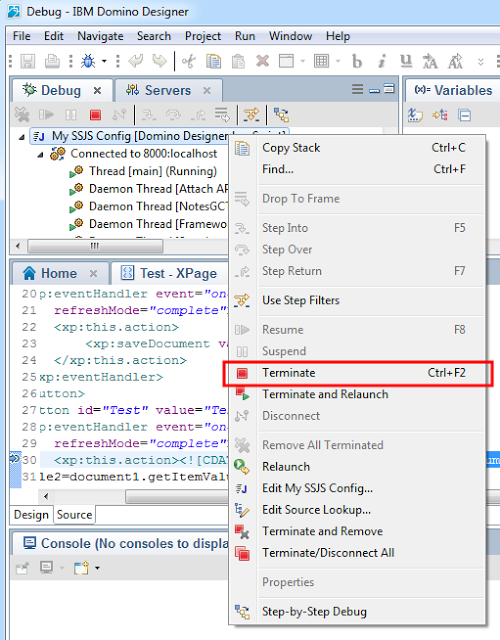
Wenn man mit dem Debuggen fertig ist, kann man die Verbindung zum Debugserver mit einem Rechtsklick auf die Verbindung und Auswahl von "Terminate" beenden.
Aufgrund der gewählten Architektur kann immer nur ein Client sich mit der Debugfunktion verbinden. Wenn ein weiterer Client eine Verbindung aufbaut, bekommt man die falsche Fehlermeldung, dass die notes.ini Variablen für die Debugfunktion nicht gesetzt sind. Deshalb sollte immer nur ein Entwickler gleichzeitig den Testserver verwenden.
Für weitere Infos zur neuen Version schauen Sie auch auf meine Übersicht über alle Postings zum Thema Notes/Domino 9
Alle Postings zum Thema SSJS Debugger
Folgende Schritte sind für eine erfolgreiche Debug Session einzuhalten:
Als erste sollte man einen Testserver haben, da um SSJS zu Debuggen der Server mit speziellen notes.ini Variablen gestartet werden muss und diese Variablen erstens die Performance verschlechtern und auch Securityrisken mitbringen. Deshalb bitte die Testhilfeunterstützung auf keinen Fall auf produktiven Servern aktivieren!
Drei notes.ini Variablen müssen auf dem Testserver hinzugefügt werden.
JavaEnableDebug=1
JavascriptEnableDebug=1
JavaDebugOptions=transport=dt_socket,server=y,suspend=n,address=8000
Der Wert bei address gibt die Portnummer an, auf denen der Server auf Debugbefehle horchen soll. Beim Start des Debugclients im Designer muss dann genau wieder diese Portnummer angegeben werden. Der Port muss natürlich auch in einer eventuell vorhandenen Firewall freigeschalten werden.
Danach muss der Server durchgestartet werden. Laut Doku reicht das neustarten des HTTP Tasks, doch hat es in der Public Beta bei mir erst nach dem Neustart des gesamten Servers funktioniert.
Dann kann im Designer 9 eine Debugsitzung im Menü Tools gestartet werden.
Für die Debugsitzung kann man einen Namen vergeben, unter dem man die Debugkonfiguration später jederzeit wieder aktivieren kann.
Wichtig sind auch der Host und der Port. Der Host ist der Server und unter Portnummer muss die Nummer eingetragen werden, die unter "address" in der Notes.ini am Server eingetragen wurde.
Dann kann man noch einstellen, ob automatisch bei jedem Serverside javascript angehalten werden soll, oder ob nur bei explizit gesetzten Breakpoint der Debugger aktiviert werden soll.
Falls die Notes.ini Parameter nicht gesetzt sind oder der Server nicht durchgestartet wurde, bekommt man beim Start des Debuggers eine Fehlermeldung.
Wenn alles richtig gelaufen ist, bekommt man keine Fehlermeldung und beim nächsten Aufruf einer xPage auf dem Testserver wird automatisch der Debugger gestartet. Beim ersten Start des Debuggers fragt der Designer ob er zur Debugperspektive wechseln soll, was man natürlich bestätigen sollte.
Danach kann man den Javascript code Schritt für Schritt durchlaufen lassen und jederzeit die Variablen kontrollieren.
Wenn man mit dem Debuggen fertig ist, kann man die Verbindung zum Debugserver mit einem Rechtsklick auf die Verbindung und Auswahl von "Terminate" beenden.
Aufgrund der gewählten Architektur kann immer nur ein Client sich mit der Debugfunktion verbinden. Wenn ein weiterer Client eine Verbindung aufbaut, bekommt man die falsche Fehlermeldung, dass die notes.ini Variablen für die Debugfunktion nicht gesetzt sind. Deshalb sollte immer nur ein Entwickler gleichzeitig den Testserver verwenden.
Für weitere Infos zur neuen Version schauen Sie auch auf meine Übersicht über alle Postings zum Thema Notes/Domino 9
Alle Postings zum Thema SSJS Debugger
Subscribe to:
Posts (Atom)
ad